Tired of seeing your WordPress text blend into the background? Adding a border around your text can make your content pop, enhance readability, and improve your website’s overall visual appeal. In this step-by-step guide, we’ll explore how to add a border around text in WordPress using the block editor, custom CSS, and plugins. Whether you’re a beginner or an advanced user, this guide will help you customize your WordPress text effortlessly.
Why Add Borders Around Text in WordPress?
Adding borders to text in WordPress comes with several benefits:
- Enhanced Readability: Borders act as visual separators, making text blocks easier to scan and digest.
- Improved Visual Appeal: Bordered text stands out and adds a professional touch to your website.
- Highlight Key Information: Borders help emphasize critical content like quotes, calls-to-action, or announcements.
- Better User Experience: Well-styled borders make your content more organized and engaging for readers.
How to add a border around text in WordPress: 3 Methods:
Let’s dive into three effective methods for adding borders around your text.
1. Using the Gutenberg Block Editor
The WordPress Block Editor (Gutenberg) offers built-in options to style your content, including adding borders around text.
Steps:
- Select the Paragraph Block: Click on the paragraph block where you want to add a border.
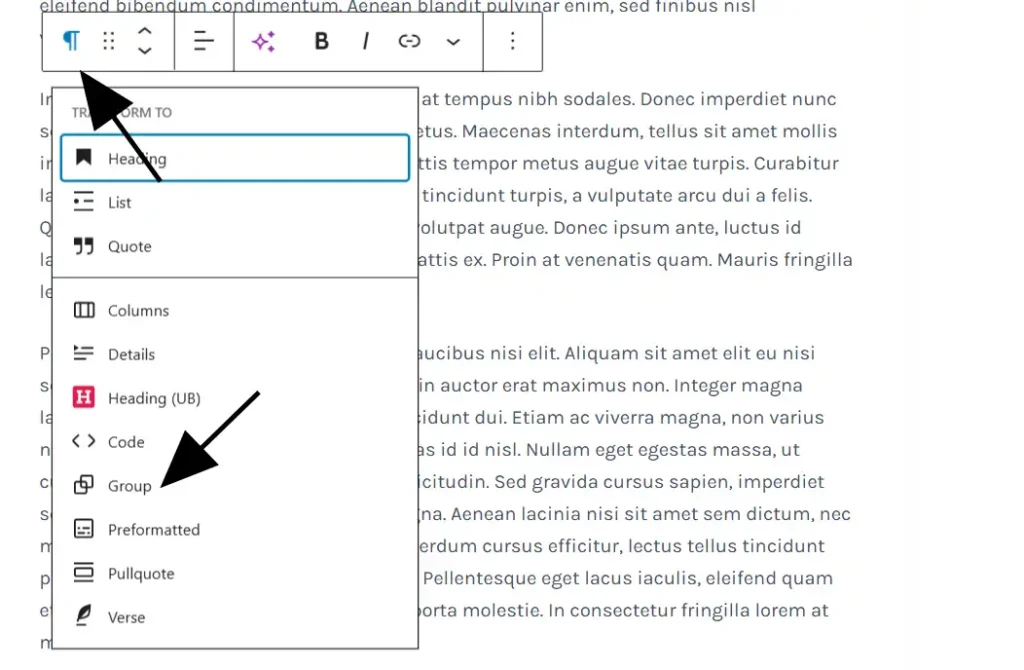
- Group the Block: In the block toolbar, click on the “Group” icon to wrap the paragraph in a container block.

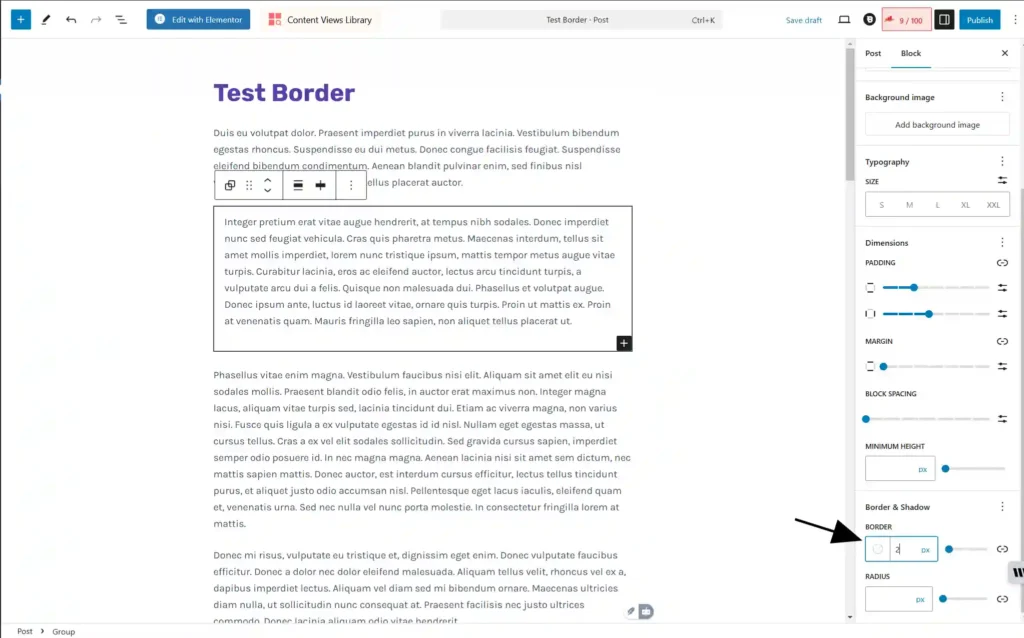
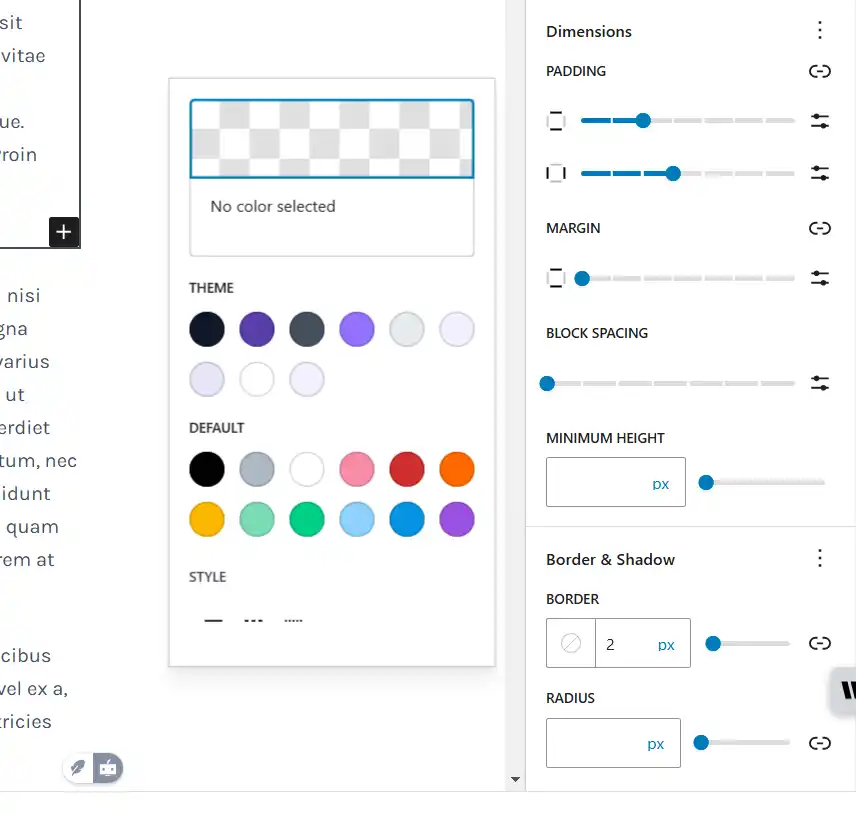
- Access Design Options:
- Navigate to the “Design” tab in the right-hand sidebar.

- Customize the following options:
- Border Style: Choose solid, dashed, or dotted borders.
- Border Width: Adjust the thickness of the border.
- Border Color: Select a color that matches your website’s branding.
- Spacing: Control padding and margins for optimal alignment.

2. Adding Custom CSS for Borders
For users who prefer more control, you can add borders with CSS directly to your WordPress content.
Steps:
- Edit the HTML: Switch to the “Custom HTML” block in Gutenberg.
- Insert CSS Code: Paste the following code:
<p style=”border: 2px solid #333; padding: 10px;”>Your Text Here</p>
- Customize the CSS:
- Change #333 to your desired border color (e.g., #0073e6 for blue).
- Adjust the 2px to modify border thickness.
- Add properties like border-radius for rounded edges.
3. Using WordPress Plugins
For those who prefer a plugin-based solution, several WordPress plugins make it easy to add and customize text borders.
Recommended Plugins:
- WP Easy CSS: Allows you to add and preview custom CSS without coding knowledge.
- Advanced Custom Fields: Provides advanced formatting options, including border styles.
Steps:
- Install and activate your chosen plugin.
- Follow the plugin’s instructions to add and style borders around your text.
- Use the visual editor for live previews and adjustments.
Advanced Border Techniques
Once you’ve mastered the basics, try these advanced techniques to further customize your WordPress text:
- Rounded Borders: Add border-radius in CSS to create smooth, rounded edges.
- Double or Multiple Borders: Layer different border styles and colors for unique effects.
- Box Shadows: Combine borders with shadows to add depth and dimension to your text.
- Responsive Design: Use CSS media queries to ensure borders look great on all devices.
Best Practices for Adding Borders
- Use Borders Sparingly: Overusing borders can clutter your content.
- Match Your Branding: Ensure border styles and colors align with your website’s design.
- Accessibility: Choose border styles that enhance, rather than hinder, readability.
- Test Responsiveness: Preview your borders on desktops, tablets, and mobile devices.
Text Border Inspiration and Examples
Here are some common border styles to spark ideas:
| Style | Description |
| Solid | A continuous line |
| Dashed | A series of short dashes |
| Dotted | A line of small dots |
| Double | Two parallel lines |
FAQs
1. How to add a border around a single word in WordPress?
You can wrap the word in a <span> tag with inline CSS, like this:
<span style=”border: 1px solid #000;”>Word</span>
2. Can I add animated borders in WordPress?
Yes! Use CSS animations or libraries like Animate.css to create effects like pulsing or fading borders
3. How do I ensure borders are responsive?
Use CSS media queries to adjust border styles and spacing for different screen sizes. You can check this MDN page for more about media queries.
Adding a border around text in WordPress is an excellent way to enhance your content’s readability and design. Whether you use Gutenberg, custom CSS, or plugins, these methods make it easy to create visually appealing text borders. Experiment with different styles and techniques to find the perfect look for your website.
Have you tried adding borders around text in WordPress? Share your experiences or ask questions in the comments below, or contact us here. We’re here to help!